久しぶりにサイトデザインの大幅リニューアルをしました。
このサイトは2014年にMovable TypeからWordPressに移行したときに元のテーマをCSSから色々いじってデザインを自分好みにカスタマイズしていたんですが、実は当時知識のなかった僕は親テーマにガシガシ変更を行っていて子テーマでの編集をしていなかったのでテーマ更新をすると変更箇所がリセットされてしまうという悲しい状態だったのです…。
そうです、ずっとテーマの更新ができずに元のテーマ更新を何年も無視し続けていたのです。
そこで今回コロナでの自粛期間もあり時間もあったので重い腰を上げサイトデザインの大幅リニューアルや思い切ってサーバの移行などを一気に行いました。
ついでに新ロゴの作成やサイトの基本画像なども設定したので、やったことを簡単にまとめます。
サイトデザインの変更
今までのサイトがこういうデザインです (PC表示)。
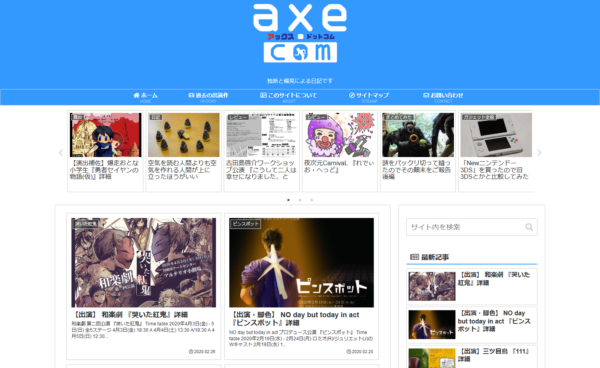
これが、今回のリニューアルでこうなりました。

シンプルですがかなり今風のデザインになりましたね。PCからだと上の方に記事がおしゃれに並んで表示されるカルーセルも設置してちょっとリッチに。ちなみにスマホでもAMP完全対応しておりデザイン表示もPCと変わりなくレスポンシブに表示されてます。
そして、今回はデザインの変更以上に中身がかなり変わっております。
サーバーの移行
このブログは2004年からやっているんですが、ずっと初期から使っていたサーバーを変更しました。
初めてこの「e-axe.com」のドメインを取得したVALUE-DOMAINというサービスのサーバー (途中から同系統のバリューサーバーになりました)をずっと使っていましたが、今回環境を見直すということで一番安定感のあるメジャーなエックスサーバーに乗り換えました。
サーバーの料金的には倍以上なので今まで使っていたサーバーより容量も速度もかなり上位のものになります。
実は諸事情で別のブログサイトを運営することになり、もう一つWordPressをインストールして運営できる場所を探していました。
もう1アカウントサーバー契約してしまうという選択肢もあったんですが、いっそのこと上位サーバー内で複数サイト運営してしまおうかと。
というわけで当サイトWordPressごとごっそりサーバー移管しました。
旧サーバでのGoogleのPageSpeed Insightsでのこのサイトの表示速度。ここから新サーバになるとこうなります。

上位サーバーの恩恵は素晴らしく、なにも手を加えていないプラグインなどで重くなったリニューアル前のサイトですら普通に表示速度が上がっております。素晴らしい。
リニューアルの主な変更点
今回のリニューアルを機に各種基本ページデザイン素材を新たに作りました。
新ロゴ
新しい「axe.com」のロゴです。axeの文字はできるだけ左右対称にしたかったのでフォントをいじりました。
サイトデザイン的にはもう少し横長のほうが収まりがいいんですが、現在はスマホでの表示がほとんどということと、他にも流用が効くサイズの長方形になりました。一応黄金比です。
白背景用に黒ロゴも作りました。
プロフィール画像
サイト上に表示されるプロフィール画像も新しくしたんですが、これは適当に素材で作ったものなのでまた気分が変わったら変更する可能性大です。
ファビコン
![]()
ファビコンです。ブラウザやサイトの概要で表示される時の画像を設置しました。
いままでやってなかったのかよって感じですが、そうですやってませんでした。やりたかったんですよねずっと。
青を貴重としてaxeの文字が見やすくなるようなデザインです。
このサイトについて

このサイトについてというかほぼプロフィールページなので、「中の人」画像になります。
サイトの概要と簡単なプロフィールをまとめて掲載してます。
今回のリニューアルでどの投稿にも管理人プロフィールは表示されるようになりましたが。
お問い合わせ

いわゆるお問い合わせページ。なにげに過去のレビューなどでお問い合わせいただくことがあるのでしっかり作り直しました。
もちろん各種SNSからでも僕につながれば何でも大丈夫です。
プライバシーポリシー

このサイトはGoogle AdSenseで広告を表示しておりますのでプライバシーポリシーのページもしっかり作らなくてはいけません。
基本ページということでアイキャッチ画像も勢いで作りました。
サイトマップ

このサイトの中の全記事を抽出したもので、まぁ検索クローラー向けの内部リンク用といいますか…お世辞にも見やすいものではないので、はっきり言って記事を探すならカテゴリーか検索からたどるのがいいかと。
過去の出演作

こっちはアイキャッチ画像がなかったのでつくっただけです。出演舞台のまとめになります。
NO IMAGE画像

以前は日記に近いブログ記事だったので、今のようにアイキャッチ画像が設定されているものが少ないのと、画像がない記事をエントリーカードなどで表示させるとき用にアイキャッチ画像が設定されていない場合に表示させるいわゆる「NO IMAGE」の画像を作りました。
とはいえ、今はアイキャッチ画像なしで記事を作ることはめったに無いので、主に昔の記事のカードで使われるものかと思います。
OGP画像

OGPとは「Open Graph Protcol」といいまして、TwitterやFacebookなどで記事のURLがシェアされた際に表示させる基準の画像になります。
本来は記事に設定されたアイキャッチ画像がいい感じに表示されるようになっておりますが、トップページのURLなどがシェアされたり紹介された際に表示させる画像になります。そのサイトの顔になる画像となるので概要とロゴをぱっとまとめました。

こういうやつですね。Twitterとかでいい感じに表示されるようになりました。
リニューアル後のサイト表示速度
 その他プラグインを一気に見直し基本CSSデザインやテーマで対応できるものはガシガシ外していった結果、リニューアル後のサイト表示速度はさらに早くなりました。
その他プラグインを一気に見直し基本CSSデザインやテーマで対応できるものはガシガシ外していった結果、リニューアル後のサイト表示速度はさらに早くなりました。
まとめ
更新頻度のことを言うと少し耳が痛いんですが、環境を良くすることは普通にモチベーションにも繋がりますね。
ツールや環境を見直すということはとても大事なんだなぁと改めて感じました。
これからもこの個人サイトでできることを淡々と更新していこうと思いますので、よろしくおねがいします。










コメント